Прижать footer к низу страницы
Одной из проблем, с которыми я столкнулся, когда начал верстать слоями, был вопрос как прижать футер к низу страницы, чтобы он находился там не зависимо от величины контента, но при появлении вертикальной полосы прокрутки прокручивался вместе со всей страницей. Я перепробовал много вариантов решения данной проблемы и хочу поделиться одним из них. Данный вариант прижатия футера к низу страницы наиболее лаконичен и корректно отображается во всех современных браузерах.
Итак рассмотрим код:
css:
/*убираем отступы у всего*/
* {
margin:0;
}/*растягиваем по высоте страницу*/
html, body {
height:100%;
}.wrapper {
min-height:100%;
/*min-height для IE*/
height:auto !important;
height:100%;
/*оставляем место для футера*/
margin:0 auto -4em;
}.footer, .push {
height:4em;
}
html:
<!-- контент -->
<div class = "wrapper">
<p>Здесь конетент страницы</p>
<!-- место под футер -->
<div class = "push">
</div>
</div>
<!-- футер -->
<div class = "footer">
<p>
Текст в футере
</p>
</div>
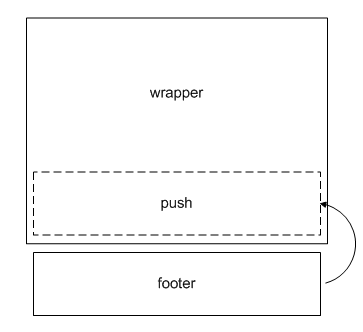
Думаю, как это работает понять не сложно из комментариев. Но если возникают трудности, посмотрите на картинку ниже:

Немного поясню:
- Задавая для html и body высоту 100%, мы заставляем растянуться нашу страницу на всю высоту окна браузера.
- Контейнер wrapper имеет снизу отрицательный отступ — тем самым мы оставляем место под футер.
- Контейнер push необходим, чтобы текст в основной части страницы не наползал на футер.
- Ну а сам футер имеет отрицательный отступ сверху, поэтому он сдвигается вверх и занимает положенное ему место.
Разметка проходит валидацию и корректно отображается в IE 6+, Opera и Firefox.
Комментарии к "Прижать footer к низу страницы"
Спасибо! Оч крутое решение, 2 часа мучился как прикрутить футер к низу, пока не нашел ваше решение! Спасибо!
Все правильно, только в самом css у футера не указан отрицательный верхний отступ)
Тоха, отрицательного верхнего отступа у футера быть не должно, т.к. у блока wrapper указан отрицательный нижний отступ.
Я поступил иначе: решил вопрос с помощью написаного мною javascript-кода, отправив css нервно мучать в сторонку.
Бред какой-то написан. Это не работает. Даже тупо код копировал отсюда, вставил в html страницу и css файл, футер к низу не прижимается!
Спасибо за очень хороший, простой и удобный способ решения проблемы.
Спасибо! Способ интересный, но, к сожалению в моем случае не помогает. Я попробовал ваш пример на тестовом шаблоне, простом, все работает отлично. Но на сложном шаблоне, ради которого я стал искать пути решения этой проблемы — не работает. Какие-то из блоков, внутри блока wrapper сбивают футер с запланированного положения. Когда текста мало футер прижат, как надо, но когда текста больше чем 100% окна окна, футер сдвигается на меньшее расстояние чем запланировано и закрывает собою текст. Буду искать, из-за чего это происходит…
Сергей, возможно у Вас где-то ошибка в верстке, если дадите ссылку, я постараюсь Вам помочь.
Очень долго мучился, но рабочим вариантом как обычно оказался самый простой. Благодарю.
Одна поправочка, для HOSTCMS нужно сделать отступ для всех шаблонов страниц в верхней сторчке примерно 50px, чтобы футер не наезжал на элементы.
Оставить комментарий